Wie konfiguriere ich den xt:Commerce Slider?
Ab Version 5 bietet xt:Commerce einen leistungsfähigen Slider für das StoreFront.
Der Slider kann beliebig viele Bilder anzeigen und erscheint in der Grundeinstellung prominent auf der Startseite des StoreFront. Selbstverständlich können die Einzelbilder des Sliders verlinkt werden.
Wir gehen davon aus, dass xt:Commerce 5 korrekt installiert und konfiguriert ist. Alle Einstellungen des Sliders werden im xt:Commerce Backend im Bereich Inhalte → Contentmanager vorgenommen.
Slider erstellen oder bearbeiten
Um den Slider mit eigenem Bildmaterial zu füllen, gehen Sie bitte wie folgt vor:
- Öffnen Sie das xt:Commerce Backend und melden Sie sich dort an.
- Navigieren Sie folgendermaßen: Inhalte→ Contentmanager.
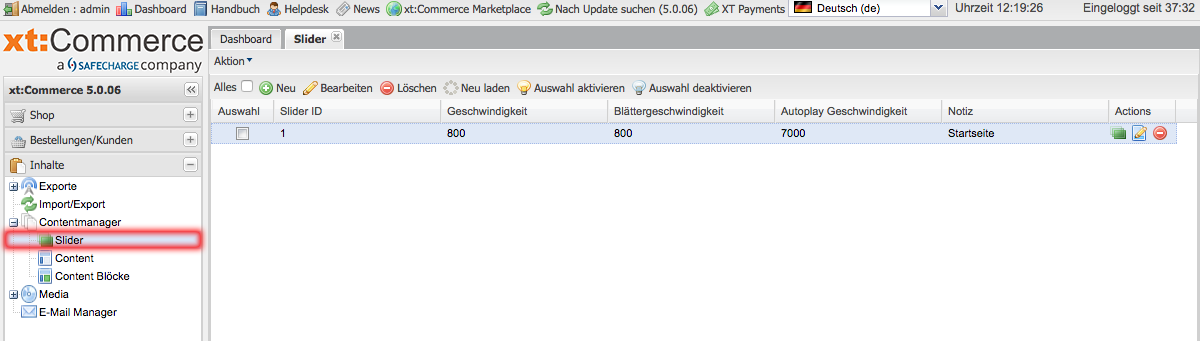
- Klicken Sie auf den Button Slider.
- Nun erscheint eine (zunächst evtl. leere) Liste der vorhandenen xt:Commerce Slider.

Abb.: Liste Ultima-Slider
- Verwenden Sie den Button Neu Im Tab Slider um einen Slider zu erstellen oder öffnen Sie einen vorhanden Slider durch Doppelklick auf die zu bearbeitenden Zeile bzw. durch Klick auf den Button Bearbeiten.
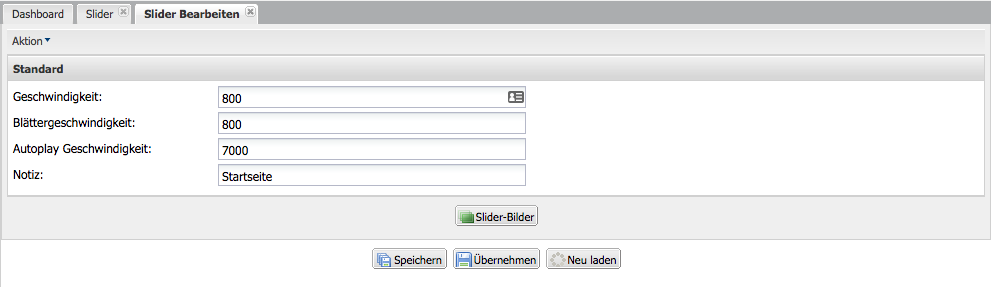
- Sie gelangen zum Dialog Slider Bearbeiten.

Abb.: Dialog Slider Bearbeiten
- Eingabefeld Geschwindigkeit: Geben Sie hier die gewünschte Slider-Geschwindigkeit in Millisekunden als Ganzzahl ein.
- Eingabefeld Blättergeschwindigkeit: Auch hier wird eine Ganzzahl in Millisekunden erwartet. Der eingegebene Wert steuert wie lange ein Blättervorgang (Slide) dauert.
- Eingabefeld Autoplay Geschwindigkeit: Hier müssen Sie ebenfalls einen ganzzahligen Wert in Millisekunden eingeben. Dieser Wert steuert die Dauer, wie lange ein Bild im Slider angezeigt wird, bevor zum nächsten Bild "geslided" wird.
- Eingabefeld Notiz: Hier können Sie eine Bezeichnung für Ihren Slider hinterlegen. Die Bezeichnung sollte einen Hinweis darauf geben, wo im StoreFront der Slider erscheint. So können Sie in der Übersichtsliste Ihre Slider leichter finden. Die hier eingegebenen Notiz wird nur im xt:Commerce Backend angezeigt.
Nachdem alle Eingabefelder ausgefüllt wurden, können Sie mit einen Klick auf den Button Übernehmen Ihre Eingaben dauerhaft sichern ohne den Dialog zu verlassen. Der Button Speichern sichert Ihre Eingaben und schließt den Dialog Slider Bearbeiten.
Slider Bilder
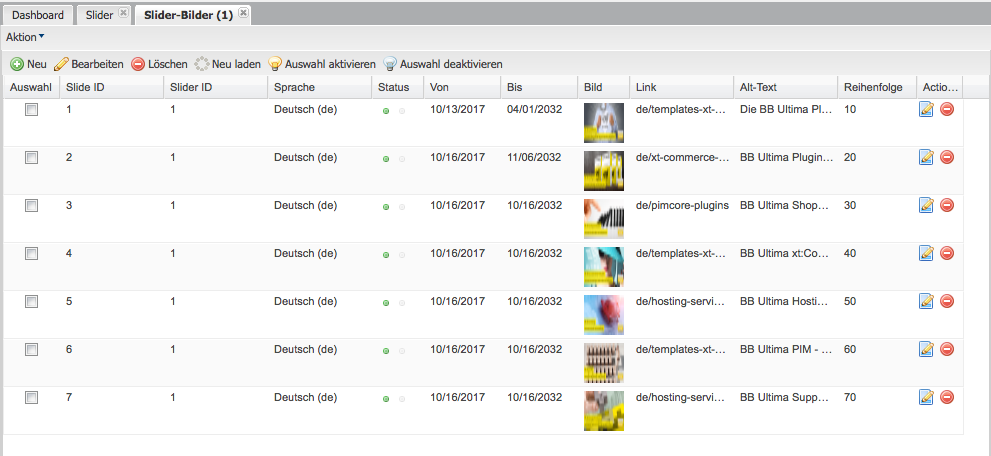
Um dem Slider Bilder zu zuordnen, klicken Sie nun den Button Slider-Bilder im Tab Slider Bearbeiten und gelangen so zur Liste der Bilder des Sliders. Oder Sie verwenden den grünen Button Slider-Bilder in der Slider Übersicht.

Abb.: Liste Slider-Bilder
Die Liste verfügt über die üblichen Möglichkeiten des xt:Commerce Backends zum Bearbeiten, Erstellen, (De)Aktivieren, Löschen und Sortieren der Einträge.
Klicken Sie den Button Neu oberhalb der Liste, um ein Bild zum Slider hinzuzufügen. Oder verwenden Sie den Button Bearbeiten rechts in den "Row-Action Buttons" der Liste.
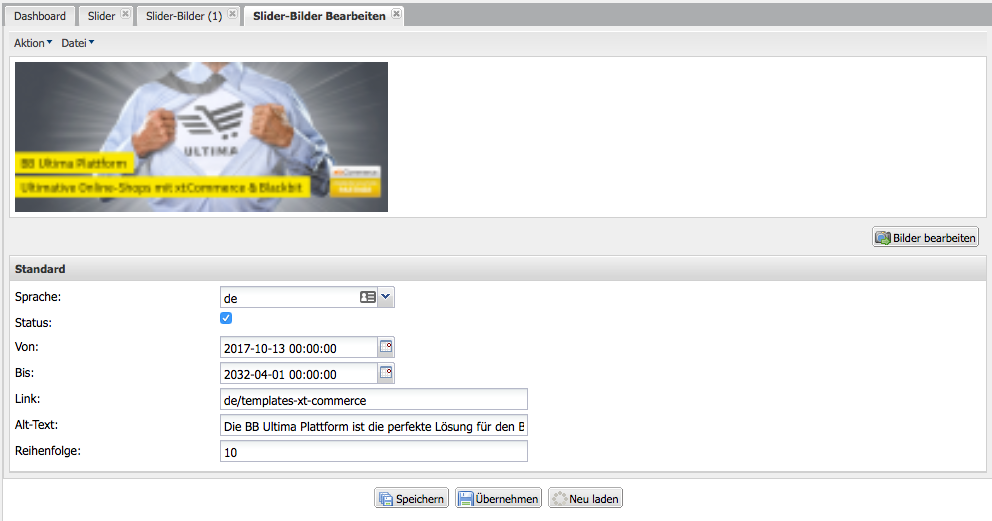
Es erscheint die Eingabemaske Slider-Bilder-Bearbeiten.

Abb.: Dialog Slider-Bilder-Bearbeiten
- Button Bilder bearbeiten: Dieser Button öffnet den xt:Commerce Standart-Dialog zum Verwalten von Bildern. Hier finden Sie die Möglichkeit, nach bereits im Shop vorhandenen Bildern zu suchen und diese auszuwählen sowie Möglichkeiten neue Bilder auf dem Server zu laden. Wählen Sie zunächst ein Bild oder laden Sie ein oder mehrere auf den Server.
- Dropdown Sprache: Wählen Sie hier die Sprache aus den vorhanden Optionen aus. Sie müssen für jede im Shop installierte und aktivierte Sprache Bilder hinterlegen, damit im StoreFront auch für jede Sprache ein Slider angezeigt werden kann.
- Checkbox Status: Durch das Aktivieren der Checkbox wird das Bild für die Anzeige im StoreFront-Slider freigegeben.
- Datum-Selektor Von: Hier ist das Datum und die Uhrzeit auszuwählen ab wann ein Bild im Slider angezeigt werden soll
- Datum-Selektor Bis: Dieses Feld dient der Eingabe von Datum und Uhrzeit bis wann ein Bild im Slider angezeigt werden soll.
- Eingabefeld Link: Her können Sie eine Verlinkung vornehmen. Um eine Seite im Shop zu verlinken geben Sie hier den Teil der URL ein, so wie dieser auch in der SEO-URL beispielsweise einer Kategorie oder eines Artikels eingegeben ist – also ohne http://vhost.meindomain.tld und ohne führenden Slash (Schrägstrich), beispielsweise
de/templates-xt-commercewie in der Abbildung oben. Um eine Verlinkung zu einer externen URL vorzunehmen, muss hier die gesamte URL eingegeben werden. Beispiel: https://www.blackbit.de - Eingabefeld Alt-Text: An diesem Eingabeelement können Sie einen Alternativ-Text hinterlegen, der zur Anzeige kommt, wenn das Gerät eines StoreFront-Besuchers keine Bilder anzeigen kann (z.B. Braille-Reader für Sehbehinderte). Sie sollten das Feld in jedem Fall sinnvoll befüllen, da es auch von Suchmaschinen herangezogen wird, um die Qualität einer Seite zu beurteilen.
- Eingabefeld Reihenfolge: Sie können hier durch Eingabe einer Ganzzahl die Position des Bildes in der Anzeigenreihenfolge bestimmen. Es wird immer aufsteigend sortiert.
Sichern Sie Ihren Eingabe mit Hilfe der Buttons Speichern oder Übernehmen.
Achtung!
In diesem Dialog müssen alle Felder, mit Ausnahme der Felder Link und Alt-Text ausgefüllt werden. Anderenfalls wird der Slider nicht wie gewünscht funktionieren bzw. nicht im StoreFront erscheinen!