So nutzen Sie die Werkzeugleiste in WordPress
Dieses Tutorial beinhaltet, welche Werkzeuge es im Editor gibt, wie Sie Seiten- oder Beitragsinhalte bearbeiten und wie Sie das Layout der Inhalte anpassen und die Buttons "Aktualisieren" oder "Veröffentlichen" nutzen.
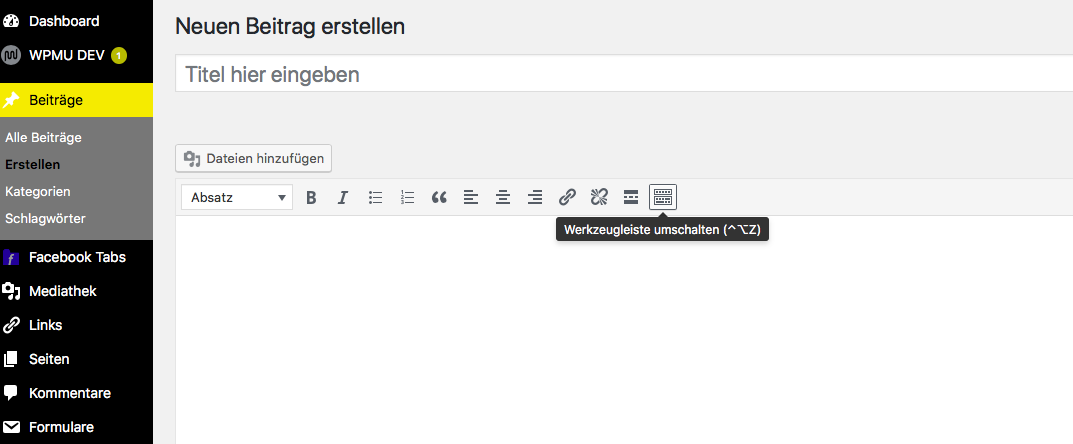
Der Visuelle Editor ist der Standard-Content-Editor in WordPress. Er funktioniert ähnlich wie ein Textverarbeitungsprogramm und ermöglicht es Ihnen zu sehen, wie die Formatierungsoptionen Ihren Inhalt beeinflussen, sobald sie angewendet werden.

In der ersten Reihe stehen Ihnen die Textoptionen fett, kursiv und durchgestrichen zu Verfügung. Außerdem gibt es auch Tools zum Erstellen von Listen, zum Formatieren eines Angebots, zum Hinzufügen einer Trennlinie, zur Ausrichtung von Texten, zum Erstellen von Verknüpfungen und zum Aufteilen der Darstellung von Inhalten auf Archivseiten. Um diese Formatierungsoptionen zu verwenden, markieren Sie den Text, auf den Sie die Änderungen anwenden möchten, oder platzieren Sie den Courser dort, wo Sie das Element einfügen möchten, und klicken Sie auf das entsprechende Formatierungssymbol
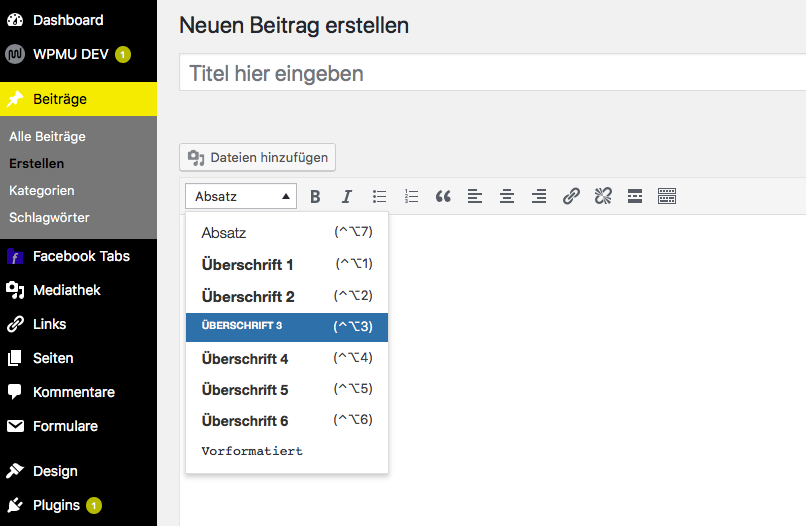
Durch Klicken auf "Symbolleiste umschalten" wird eine weitere Ebene von Formatierungs-Werkzeugen angezeigt. Im Dropdown-Menü befinden sich Optionen zum Erstellen von Überschriften und zum Formatieren von Absätzen.

Mit "Einfacher Text einfügen" können Sie Inhalte aus einem anderen Texteditor einfügen und alle hinzugefügten Formatierungen entfernen. Sie können die Schaltfläche "Formatierung löschen" verwenden, um die Formatierung aus einer Zielgruppe zu entfernen. Das Symbol "Sonderzeichen" stellt ein Werkzeug zum Einfügen von Symbolen wie das Zeichen "Warenzeichen" oder das Zeichen "Copyright" bereit.
Die verbleibenden Optionen dienen zum Ändern von Einzügen, zum Rückgängigmachen und Wiederherstellen von Änderungen. Klicken Sie auf das Fragezeichen, um eine Liste der Tastenkombinationen anzuzeigen.
Englisches Video-Tutorial ansehen
