Wie optimiere ich SEO und Seiten-Geschwindigkeit in Styla CRM
Mit dem Styla CMS unter editor.styla.com erstellte Seiten nutzen automatisch viele Funktionen, die ihre SEO und Ladegeschwindigkeit verbessern. Dieses Dokument gibt Ihnen einen Überblick über die wichtigsten Funktionssätze.
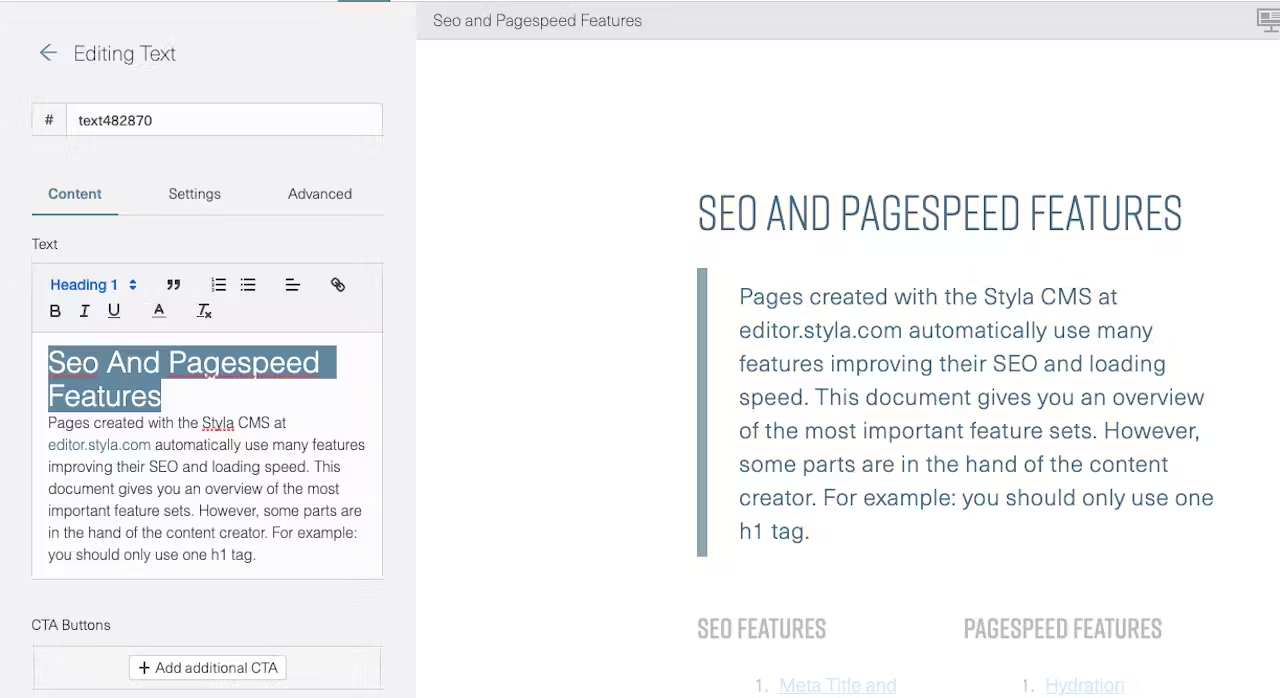
Dieses Dokument gibt Ihnen einen Überblick über die wichtigsten Funktionssätze. Einige Teile liegen jedoch in der Hand des Inhaltserstellers. Beispiel: Sie sollten nur ein h1-Tag verwenden.
SEO-Funktionen
Alle großen Suchmaschinen wie Google, Bing und Yahoo verfügen über primäre Suchergebnisse, in denen Webseiten und andere Inhalte wie Videos oder lokale Einträge angezeigt und basierend darauf eingestuft werden, was die Suchmaschine für die Benutzer als am relevantesten erachtet. SEO kann für den Page-rank sehr vorteilhaft sein.
Für die meisten der unten aufgeführten Styla-Funktionen muss die SEO-Integration von einem Styla-Plugin bereitgestellt oder vom Kunden entwickelt werden und funktioniert ohne sie nicht. Kurz gesagt: Styla deckt das ab, was jede „normale“ Website in Bezug auf SEO leistet, aber zusätzlich richtig implementiert werden muss.
Metatitel und Beschreibung
Der Metatitel und die Beschreibung sind Elemente im Kopfbereich eines HTML-Dokuments, die eine kurze Zusammenfassung einer Webseite liefern. Suchmaschinen wie Google zeigen diese häufig in den Suchergebnissen an, was die Klickraten beeinflussen kann.
Der Metatitel sollte eine Länge zwischen 50 und 60 Zeichen haben.
Die Meta-Beschreibung sollte eine Länge zwischen 50 und 160 Zeichen haben.
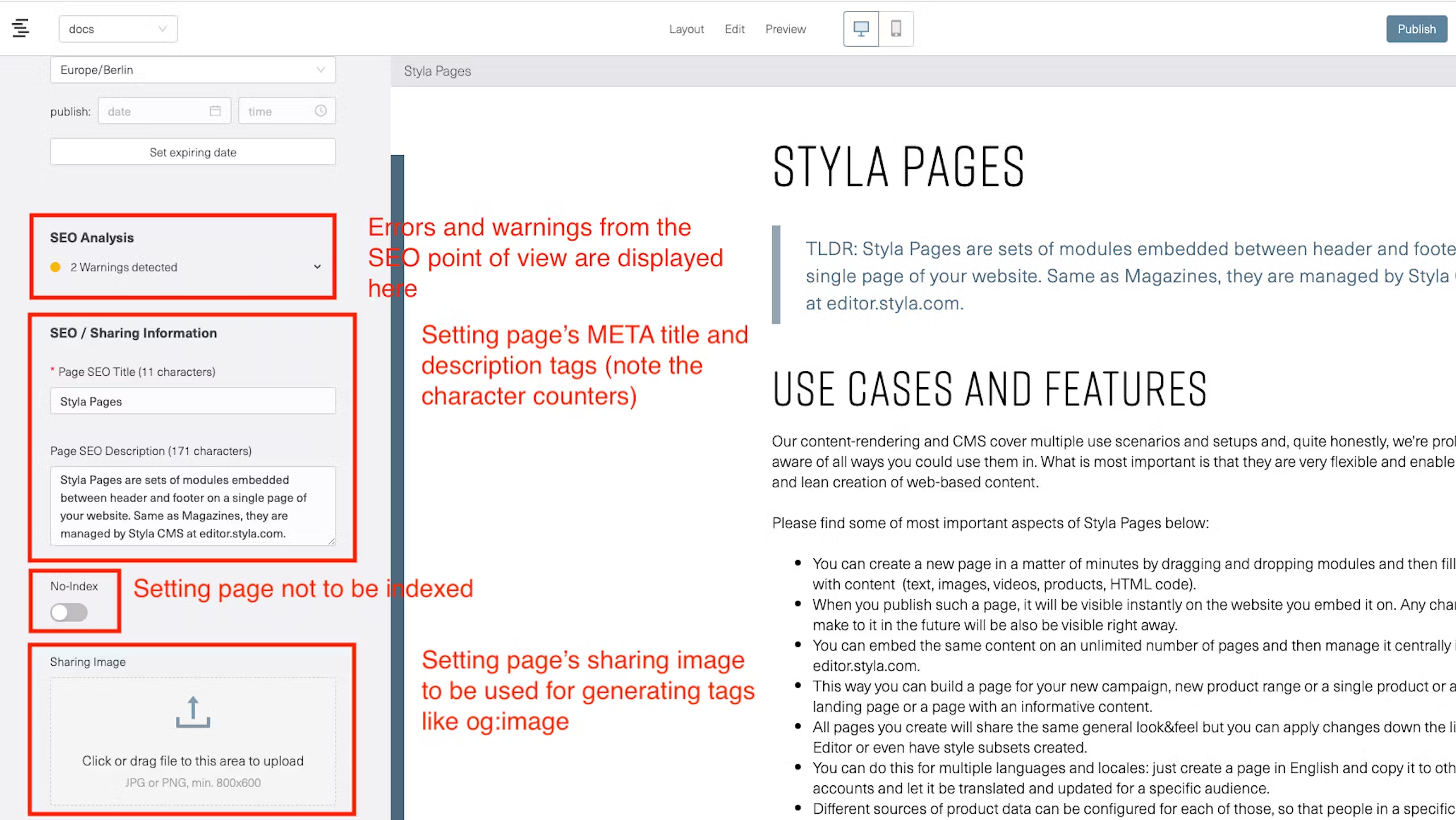
Styla Editor zeigt den Zähler für diese Felder in der Seitenzusammenfassung an, unmittelbar bevor Sie sie veröffentlichen.
Bild teilen
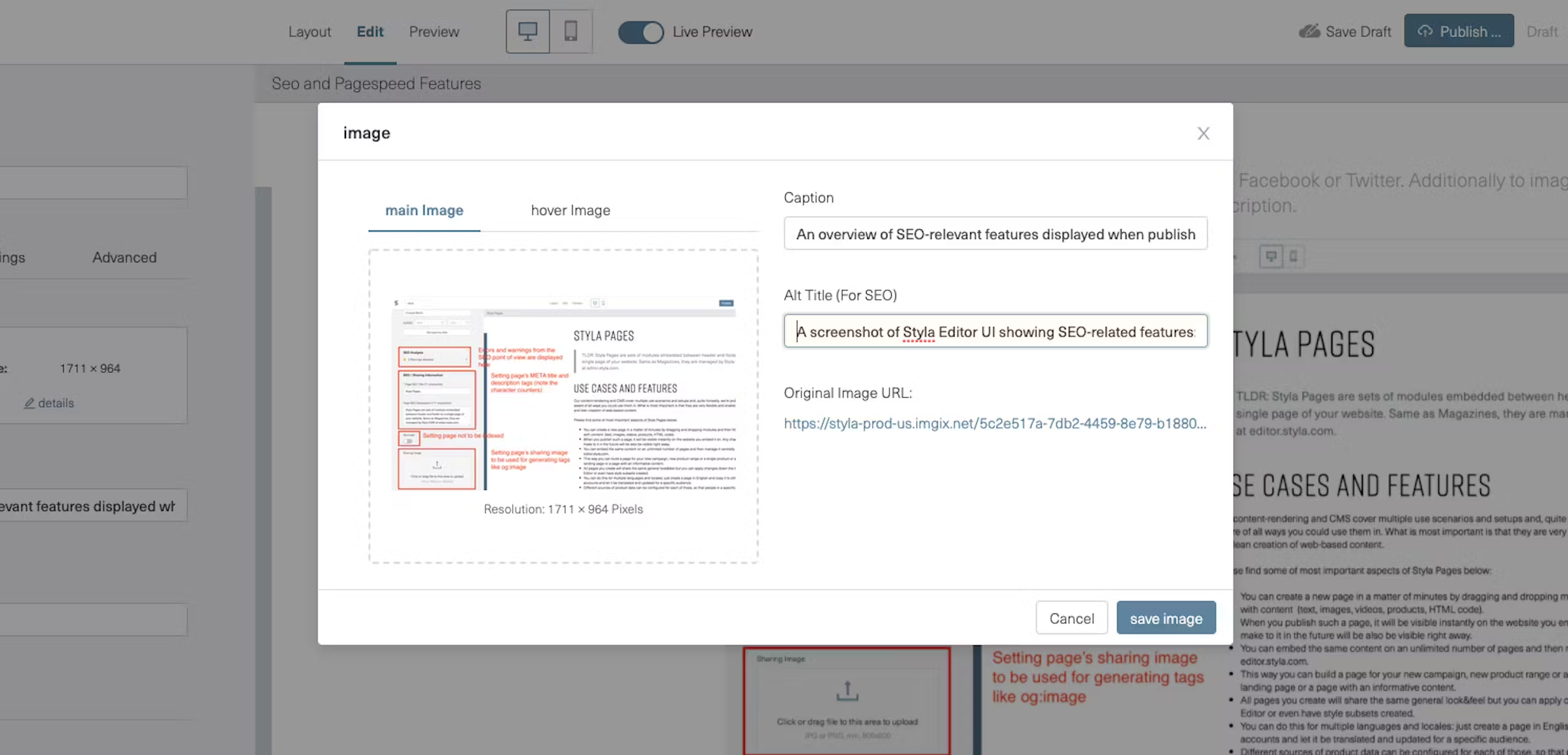
Das Freigabebild wird angezeigt, wenn der Inhalt auf Facebook oder Twitter geteilt wird. Zusätzlich zum Bild werden der Metatitel und die Beschreibung als Teilentitel und Beschreibung verwendet.

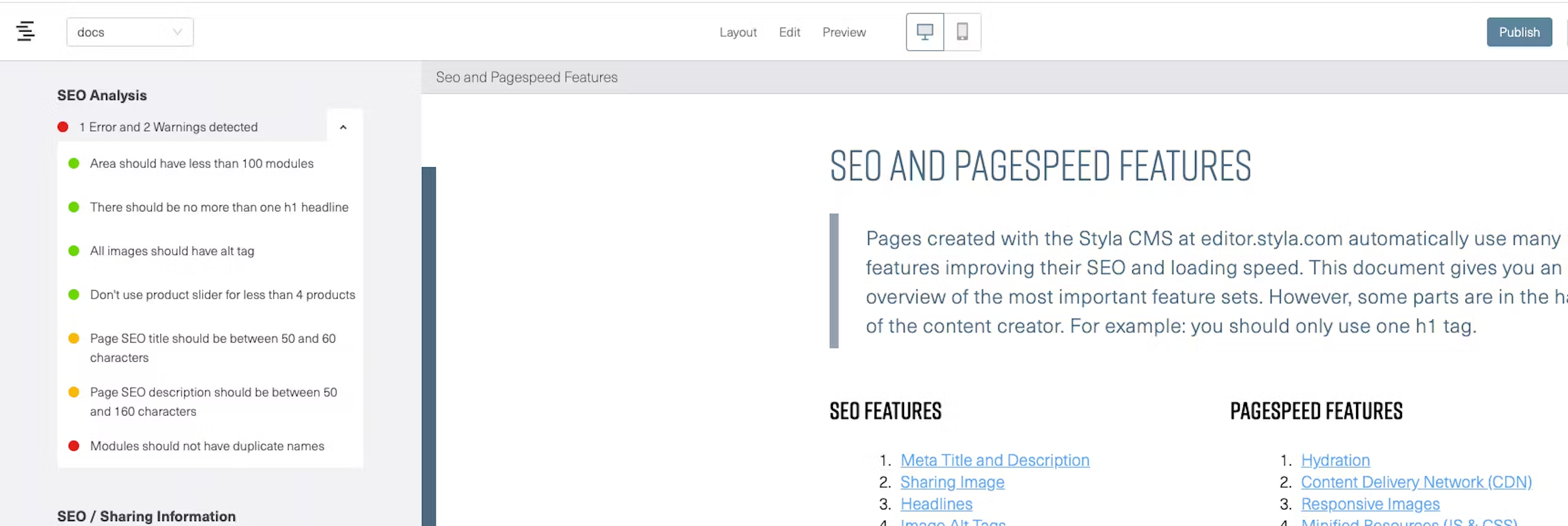
Eine Übersicht über SEO-relevante Funktionen, die beim Veröffentlichen einer Seite im Styla Editor angezeigt werden
Das Freigabebild sollte in einer Größe von mindestens 1200 x 630 Pixel hochgeladen werden und wird automatisch auf die richtige Größe für jede Social-Media-Plattform angepasst.
Überschriften
Überschriften sind ein wichtiges Instrument zur Strukturierung einer Seite. Die Banner- und Textmodule bieten einen Rich-Text-Editor zum Hinzufügen von H1-, H2- und H3-Überschriften.
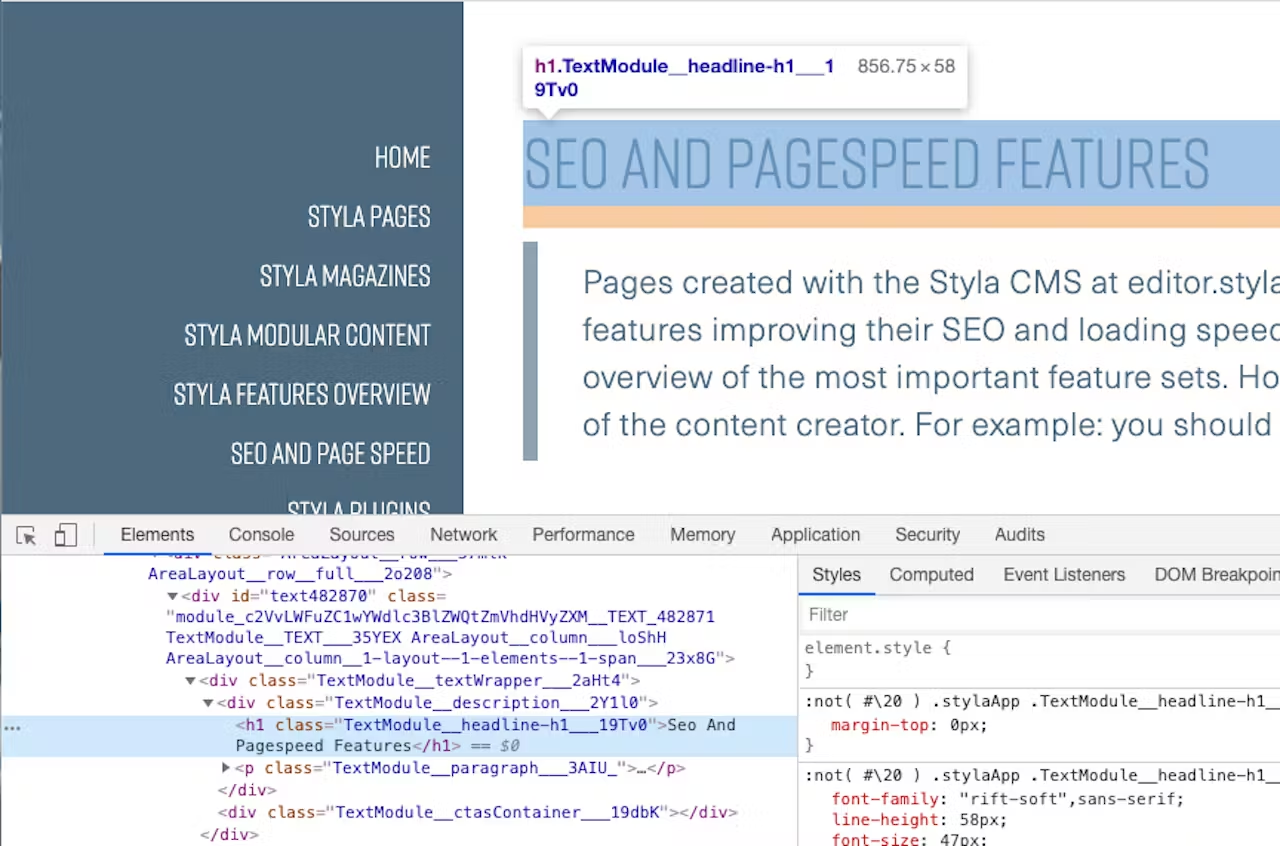
Jede Seite sollte nur eine h1-Überschrift enthalten.


Bild-Alt-Tags
Bilder werden von Suchmaschinen-Bots gecrawlt, diese Bots sind jedoch nicht intelligent genug, um zu wissen, was die Bilder zeigen. Hier kommen die ALT-Tags zum Einsatz. Auch sehbehinderte Benutzer, die Screenreader verwenden, benötigen die Informationen der ALT-Tags, um das Bild besser zu verstehen.

Canonical Link
Ein Teil des Styla-Inhalts kann auf mehreren Domains oder URLs platziert werden, was zu Fehlern aufgrund doppelter Inhalte führen kann. Styla stellt immer einen kanonischen Link-Tag bereit, um Such-Bots den Ursprung des Inhalts anzuzeigen (die einzelne URL, die in den Suchergebnissen profitieren sollte) und doppelten Inhalt zu verhindern.
Keine Indexfunktion
Es gibt mehrere Gründe, warum eine Seite ein Noindex-Flag haben sollte, was bedeutet, dass die Seite nicht von Suchmaschinen indiziert wird. Beispielsweise könnte die Seite keinen wirklichen Wert haben oder die Seite sollte das Crawler-Budget nicht verschlingen. Jede Seite kann auf robots:noindex gesetzt werden.
Social-Media-Tags
Styla stellt zusätzlich zum Metatitel und der Beschreibung automatisch Social-Media-Tags für Facebook und Twitter bereit. Diese Tags werden zum Erstellen einer Seitenvorschau verwendet, wenn die Seite auf der jeweiligen Social-Media-Plattform geteilt wird.
Derzeit werden folgende Tags erstellt:
- og:typ
- og:URL
- og:Titel
- og:Beschreibung
- og:Bild
- og:image:width
- og:image:height
- Twitter:Titel
- Twitter:Beschreibung
- twitter:image
Mobile Anpassung
Jede Zeile auf der Styla-Seite kann auf Desktop- und Mobilgeräten angezeigt oder auf nur eines davon beschränkt werden. Dies ermöglicht eine hohe Anpassung und Optimierung für Mobilgeräte.
ACHTUNG:
Der statische HTML-Code, der für die Hydratation benötigt wird, enthält immer alle Module, auch wenn sie derzeit nicht sichtbar sind. Diese Funktion (Ausschalten von Modulen für Mobilgeräte oder Desktops) sollte so wenig wie möglich genutzt werden.
XML-Sitemaps
Styla stellt XML-Sitemaps für alle erstellten Seiten und Storys bereit. Sie sollten entweder zum Sitemap-Index oder direkt in der robots.txt-Datei Ihrer Website hinzugefügt werden, auf der Styla-Inhalte angezeigt werden.
Die Sitemaps sind in Seiten und Storys unterteilt:
http://paths.styla.com/v1/sitemaps/hardeck/pages.xml
http://paths.styla.com/v1/sitemaps/hardeck/stories.xml
Die Sitemaps müssen pro Client aktiviert werden. Bei Bedarf wenden Sie sich bitte an Ihren jeweiligen Customer Success Manager.
Href Lang
Das HTML-hreflang-Attribut teilt Suchmaschinen mit, in welchen Sprachen Ihr Inhalt verfasst ist, und enthält Links zu demselben Inhalt in einer anderen Sprache oder Region. Der Editor von Styla bietet die Möglichkeit, Kopien der aktuellen Seite direkt in anderen Sprachen oder Regionen zu erstellen und generiert automatisch die href-lang-Attribute.
SEO-Paginierung
Zeitschriften-Feed-Module können über eine Endlos-Scrollfunktion verfügen, damit der Besucher durch den gesamten Inhalt scrollen kann. Damit auch Suchmaschinen den gesamten Feed-Inhalt durchsuchen können, bietet Styla eine Paginierung mit einem Offset-Parameter.
SEO-Analyse
Styla Editor führt kurz vor der Veröffentlichung eine schnelle SEO-Prüfung Ihres Seiteninhalts durch. Die Ergebnisse werden als Liste mit OKs, Warnungen und Fehlern angezeigt.
Die Benutzeroberfläche des Styla-Editors zeigt die Ergebnisse der SEO-Prüfung mit einigen OKs, Warnungen und Fehlern

Ein Beispiel für SEO-Analyseergebnisse
Page Speed