Wie nutzt man das Styla CMS Modul "HTML"?
Im HTML-Modul können beliebige Inhalte angezeigt werden. Sie können iFrame-Links einfügen oder einen Code mit benutzerdefiniertem CSS schreiben.
HTML
Beschreibung:
Im HTML-Modul können beliebige Inhalte angezeigt werden.Sie können iFrame-Links einfügen oder einen Code mit benutzerdefiniertem CSS schreiben.
Beispiel-Versionen:
|
Version |
iFrame |
HTML with Custom CSS |
|---|---|---|
|
Anwendungs-bereiche |
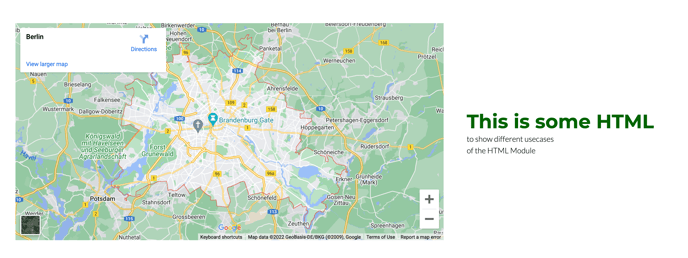
Um externe Inhalte anzuzeigen (z. B. eine Google Maps-Karte) |
Um benutzerdefinierten Inhalt anzuzeigen |
|
Layout |
|
|
|
Code |
|
|
|
Preview |
|
|