Wie nutzt man das Styla CRM Modul "Product"L?
Wenn Sie Ihre Produkte präsentieren wollen, ist das Produktmodul die beste Lösung.
Product-Modul
Beschreibung
Wenn Sie Ihre Produkte präsentieren wollen, ist das Produktmodul die beste Lösung.Sie können zwischen drei verschiedenen Layout-Typen wählen: Slider, Grid oder Mosaic.
Für jedes der Layouts gibt es mehrere Einstellungen, mit denen Sie festlegen können, wie viele Spalten (1-5) in einer Reihe angeordnet werden sollen. Außerdem gibt es viele Schalter, mit denen Sie das Aussehen Ihrer Produktpalette anpassen und Informationen ein- oder ausblenden können.
Hier ist eine Liste, welche Schalter Auswirkungen auf die verschiedenen Layouttypen haben:
Beispiel Versionen:
|
Version |
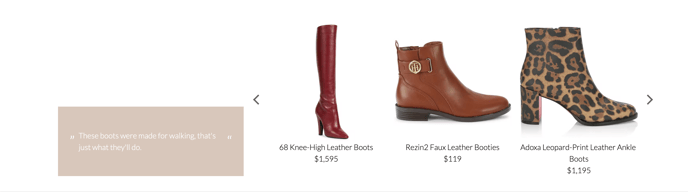
Product Slider |
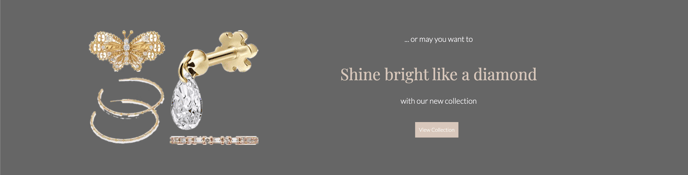
Product Mosaic |
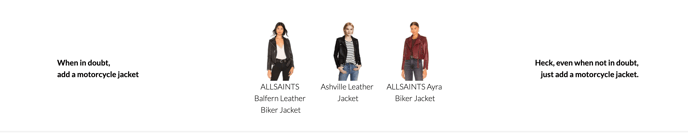
Product Grid |
|---|---|---|---|
|
Anwendungs-bereich |
Um bestimmte Produkte auf minimalistische, aber schöne Weise mit einigen Informationen zu zeigen |
Um bestimmte Produkte auf minimalistische, aber schöne Weise mit einigen Informationen zu zeigen |
Um bestimmte Produkte auf minimalistische, aber schöne Weise mit einigen Informationen zu zeigen |
| Layout |
|
|
|
|
Settings |
Text:
Produkt:
|
Text:
Produkt:
|
Text:
Produkt:
|
|
Preview |
 |
 |
 |