Wie nutzt man das Styla CMS Modul "Table"?
Das Modul "Table" ermöglicht die Erstellung einer Text-Tabelle.
Einrichtung des Tabellen-Moduls
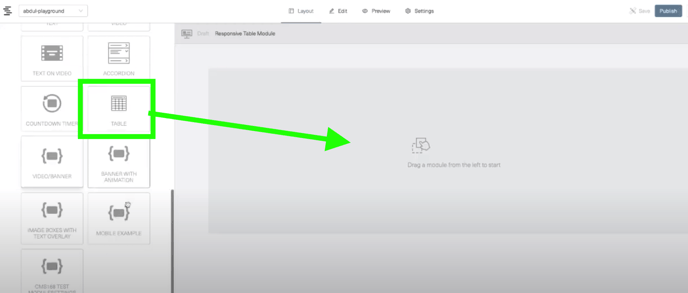
1. Zunächst ziehen Sie das Modul "Table" in den rechten Bereich.
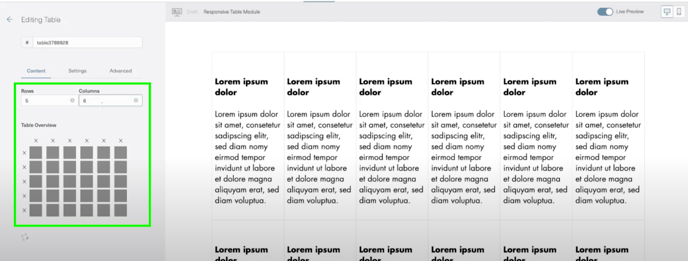
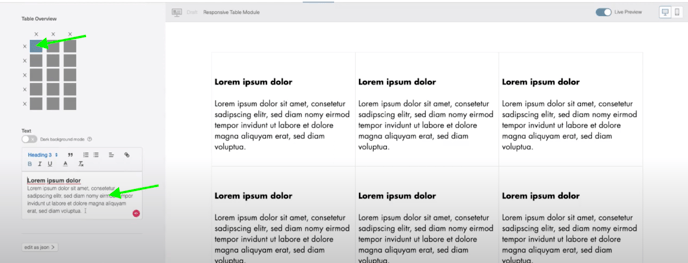
2. Links können Sie nun durch eingeben der Zahl die Anzahl der Zeihen und Spalten festlegen.
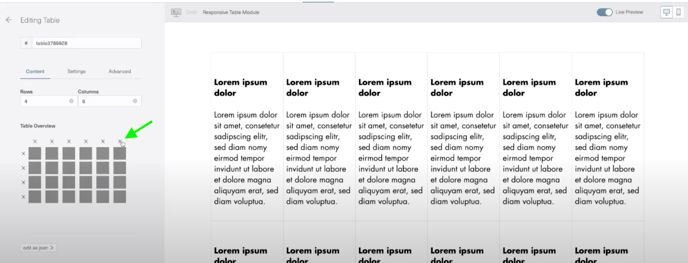
3. Wenn Sie bestimmte Spalten oder Zeilen entfernen möchten, so klicken Sie im Schema auf das "X" vor der entsprechenden Spalte oder Zeile.
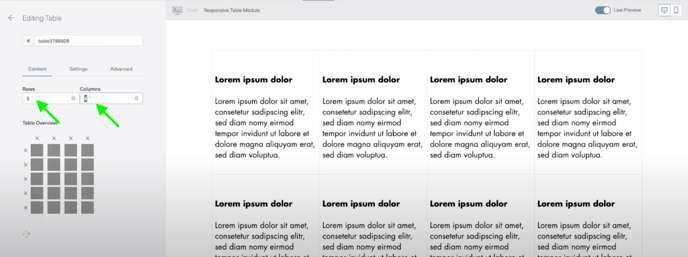
4. Hinzufügen von Spalten oder Zeilen können Sie durch Ändern der Anzahl:
5. Um den Text in einem Feld zu ändern markieren Sie dieses durch Anklicken im Schema und Ändern dann den Text im Textfeld darunter. Hier kännen Sie auch übliche Änderungen vornehmen, wie fett, italic, H1 oder H2 usw.
Anmerkung: diese Änderung wird nur im angewähltem Feld umgesetzt. Um alle Felder gleichzeitig zu ändern, siehe Punkt 8.

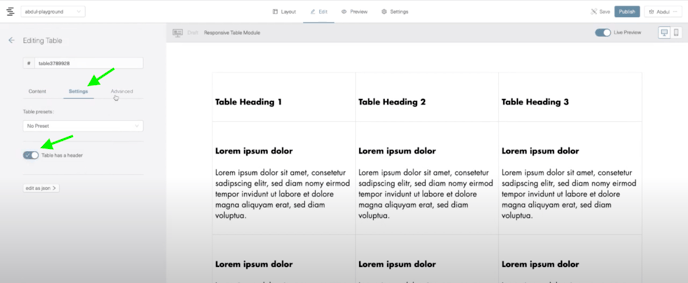
6. Um die erste Zeile als Kopfzeile zu definieren, gehen Sie zunächst in den Bereich "Settings". Hier schalten Sie den Schieberegler "Table has a header" ein. Die oberste Zeile ist nun separat gestaltbar.

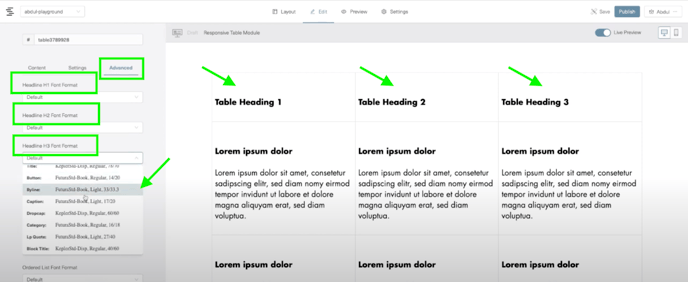
7. Im Bereich "Advanced" haben Sie nun die Möglichkeit die Einstellungen für die Kopfzeile vorzunehmen. Die Ändeurngen gelten immer für die gesamte Kopfzeile

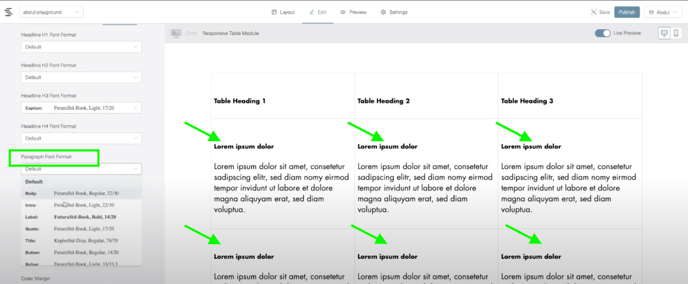
8. Ebenfalls im Bereich "Advanced" können Sie auch die Gestaltung der Paragraph-Felder vornehmen. Auch hier gelten die Änderung für alle Paragraph-Felder

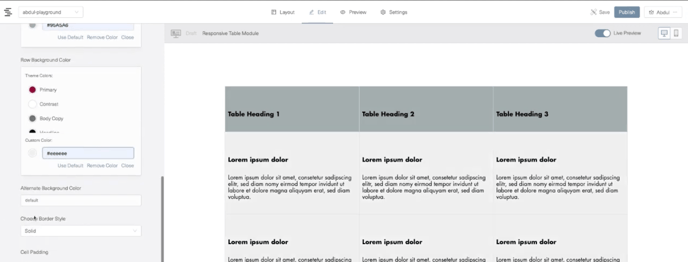
9. Auch Hintergrundfarben können Sie im Bereich "Advanced" ändern.

10. Im Bereich "Preview" können Sie nun die Ansichten für "Desktop" und "Mobil" überprüfen.


Tipp: Wenn Sie eine unterschiedliche Gestaltung für Desktop und Mobile wünschen, so empfehlen wir Ihnen 2 separate "Table" Module anzulegen, eines nur für Desktop- und eines nur für Mobile-View