Wie nutzt man das Styla CMS Modul "Banner"?
Das Banner kann auf viele verschiedene Arten und für verschiedene Bereiche eingesetzt werden, z.B. als Hero(Slider) oder um eine Übersicht über die Produktkategorien zu erstellen.
Banner Modul
Das Banner Modul besteht aus einem Hintergrundbild, einem Titel, einem Text und einem CTA-Button - all dies ist jedoch optional. Wenn es für Ihren Anwendungsfall nicht notwendig ist, können Sie die Felder einfach leer lassen.
Es gibt fünf verschiedene Layout-Typen und für jeden Typ gibt es mehrere Voreinstellungen, die Sie auswählen können.
Es gibt 2 Versionen: "Hero (Slider)" und "Category Overview"
Version 1. Hero (Slider)
Usecase: Heldenbanner mit einem Bild und einer kurzen Einleitung
Layout:
- Zeilenbreite: Voller Beschnitt / Schieberegler (Navigationspfeile)
- Top & Inner Spacing: Keine / Ausrichtung: Zentriert
- Hintergrund-Füllung: Primär | Hintergrund-Breite: Voll | Padding: Groß
Settings:
- Modul-Version: Bild links, Text rechts
- Keine Voreinstellung (Standard)
- Inhalt: Bild, Titel, Text
- Bildbreite: 20%
- Textposition und -breite: oben Mitte, 90%
- Erweitert: Standard-Polsterung
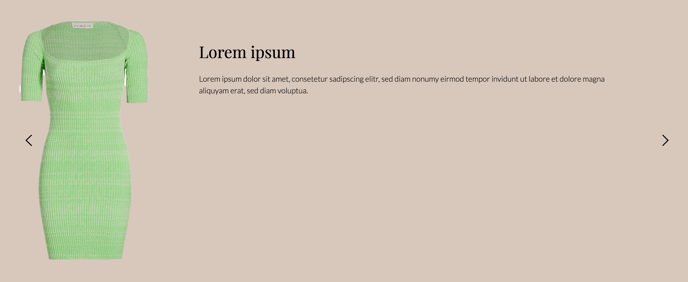
Preview:

Version 2. Category Overview
Usecase: So zeigen Sie Produkte UND verlinken direkt zum Produkt
Layout:
- Zeilenbreite: Vollbeschnitt / Spalten: 1:1
- Abstand oben: Mittel
- Keine Hintergrundeinstellungen
Settings:
- Modul-Version: Text auf Bild
- Voreinstellung: Weißer Text, größere Überschrift
- Bild-Seitenverhältnis: Quadratisch (1:1)
- Inhalt: Bild, Titel, CTA-Button
- Text Position & Breite: unten mittig, 75% Breite
- CTA-Gruppen-Ausrichtung: Zeile / Mitte
- Erweitert: Standard-Padding
Preview:
