Was ist Styla und wie integriere ich es?
Es gibt mehrere Integrationsmöglichkeiten, und Sie sollten entscheiden, welche Sie nutzen und in welche Sie Ihre Arbeit investieren wollen.
Was Styla ist
Es gibt drei Produkte, die unsere Kunden verwenden, je nach den Optionen in ihren Verträgen:
Seiten: Styla-Inhalte (ein Pfad) werden zwischen Kopf- und Fußzeile auf einer einzelnen Seite eingebettet.
Zeitschriften: Styla-Inhalte (mehrere Pfade: Blog-Feeds und einzelne Beitragsseiten) werden zwischen Kopf- und Fußzeile einer Unterseite eingebettet.
Modulare Inhalte: Styla-Inhalte werden in eine Vorlage eingebettet, die für mehrere Seiten verwendet wird, wie z. B. Produktdetails oder ein Kategorieraster. Er kann auf bestimmten Seiten mit dieser Vorlage angezeigt werden oder nicht.
Die oben genannten Produkte haben mehrere Eigenschaften gemeinsam, insbesondere:
Sie werden im Styla CMS unter editor.styla.com verwaltet,
sie bestehen aus Modulen, die frei gezogen und mit Inhalten wie Text und Bildern gefüllt werden können,
Produktdaten aus Ihrem Shop können bei der Produkterstellung verwendet werden, um Produktbilder und -details im Inhalt zu haben,
der Inhalt wird von JS gerendert (Seiten und Magazine rendern HTML auch serverseitig),
Sobald die Integration erfolgt ist, erfordert die Veröffentlichung neuer Styla-Inhalte keine Arbeit von Ihren Entwicklern.
Weitere Informationen zu den Styla-Funktionen finden Sie auf dieser Seite. Und noch mehr Informationen über SEO und geschwindigkeitsbezogene Fragen finden Sie hier.
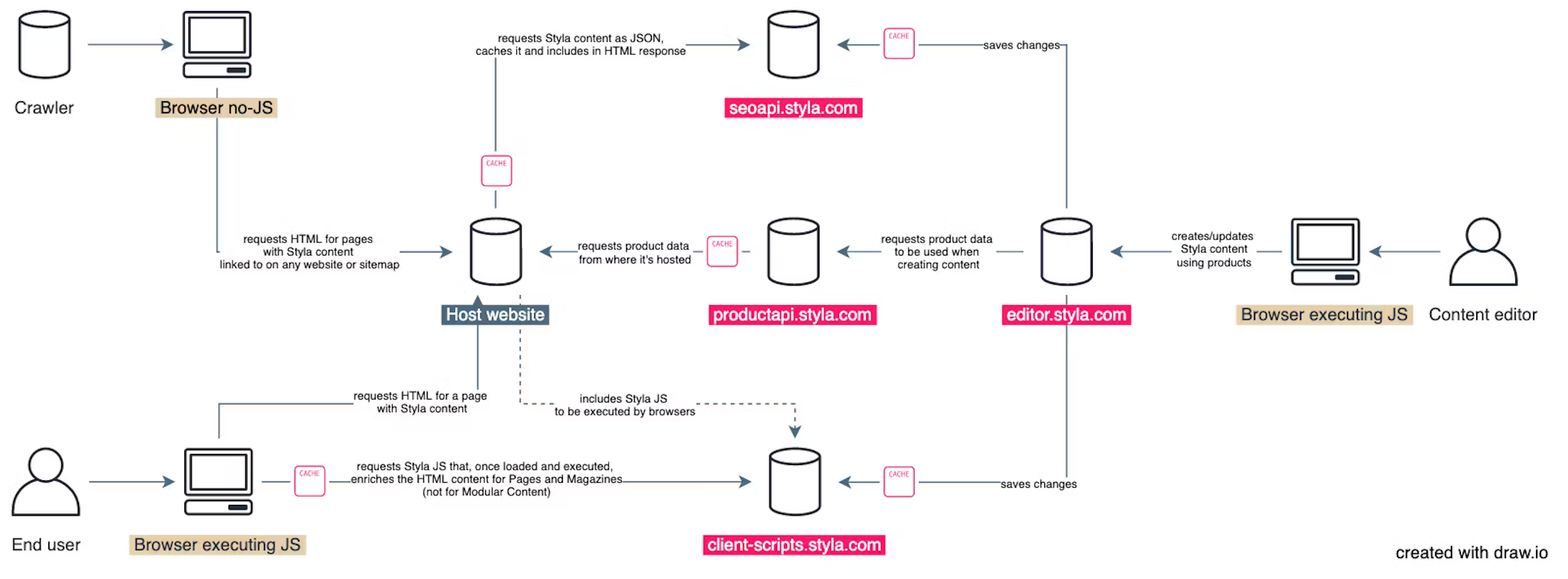
Wie funktioniert Styla?
Das nachstehende Diagramm zeigt, wie Styla-Inhalte (Seiten, Magazine, modulare Inhalte) auf der Host-Website bereitgestellt und angezeigt werden. Diese leitet zu Seiten mit Styla-Inhalten weiter, enthält Styla-JavaScript, das die Inhalte im Browser-Fenster darstellt, und stellt die Styla-Inhalte auch serverseitig dar. Um sicherzustellen, dass dies alles funktioniert, wird ein Integrationsprozess - oder ein Styla-Plugin - bereitgestellt. Sie können mehr über sie unten auf dieser Seite lesen.

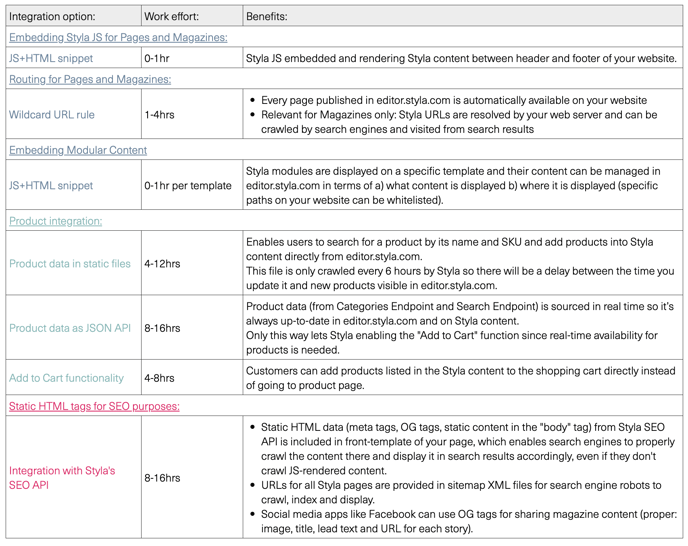
Integrationsmöglichkeiten
Wenn Ihre Website und Ihre Shop-Lösungen nicht auf der Liste stehen, ist eine gewisse Entwicklung auf Ihrer Seite erforderlich. Es gibt mehrere Integrationsmöglichkeiten, und Sie sollten entscheiden, welche Sie nutzen und in welche Sie Ihre Arbeit investieren wollen. In der folgenden Tabelle finden Sie eine Übersicht über diese Optionen. Die Tabelle enthält Links zu den entsprechenden Abschnitten dieser Dokumentation für jede der Optionen, so dass Sie diese direkt überprüfen können.
Der unten angegebene Arbeitsaufwand ist eine Schätzung und hängt davon ab, wie komplex Ihr technischer Stack ist und wie erfahren Ihre Entwickler sind.
Die oben genannten Optionen können schrittweise gehandhabt werden, so dass Ihr Styla-Inhalt zunächst mit einem begrenzten Satz von ihnen gestartet werden kann, damit später weitere hinzugefügt werden können. Sobald Sie sich entschieden haben, was Sie benötigen, lesen Sie bitte jeden Abschnitt der Dokumentation, auf die in der Tabelle verwiesen wird. Lassen Sie uns dann einen Termin mit dem Styla-Integrationsteam vereinbaren, damit sie Ihnen bei Bedarf helfen und die nächsten Schritte abstimmen können.
Schritte des Integrationsprozesses
Im Allgemeinen sollte der Integrationsprozess wie folgt aussehen (Details hängen von Ihrer Einrichtung ab):
Styla richtet die Konten für Sie ein (bis zu 3 Tage).
Sie führen die Integration in Ihrer Bühnenumgebung durch.
Styla prüft sie und integriert sie mit den von Ihnen bereitgestellten Daten (bis zu 3 Tage).
In der Zwischenzeit definiert Styla CSS für Ihren Styla-Inhalt, damit Schriftarten, Farben usw. mit dem Erscheinungsbild der Website übereinstimmen. Dies umfasst in der Regel mehrere Feedback-Runden.
Sie stellen den Umfang der Integration in Ihrer Produktionsumgebung bereit (ohne Verknüpfung mit den Styla-Inhalten).
Styla schaltet die Quelle seiner Produktintegration auf Ihre Produktion um, schließt die abschließenden Tests ab und gibt das "Go" für die Einführung (bis zu 3 Tage).
Sie geben Ihren Styla-Inhalten den letzten Schliff - insbesondere den Produkten aus der Produktionsumgebung.
Sie starten mit Ihrer Produktion, d.h. Sie verlinken darauf.
Bitte halten Sie sich an diesen Prozess für die Erstintegration und auch für alle künftigen Aktualisierungen. Natürlich gibt es noch viel mehr Details zu diesem Prozess, die in dieser Dokumentation behandelt werden.
Was Sie von Styla benötigen
Styla-Konto-IDs, um sie für JS-Einbettung und Anfragen an Styla-APIs zu verwenden,
Styla-Benutzer und -Kennwörter, um sich bei https://editor.styla.com/ anzumelden und Inhalte zu erstellen und die Produktintegration zu testen,
Diese Dokumentation,
Ein Gespräch mit den Styla-Integrationsentwicklern - bitte vereinbaren Sie einen Termin, sobald Sie die Spezifikationen gelesen haben, oder senden Sie uns Ihre Fragen per E-Mail, damit wir sie beantworten können.
Sollte etwas davon fehlen, wenden Sie sich bitte an den Styla-Support.
Was Styla von Ihnen benötigen wird
URL(s) der Seite(n), auf der Sie Ihren Styla-Inhalt einbetten - wir müssen sie testen:
http-Benutzer+Passwort, wenn die Website passwortgeschützt ist,
Whitelisting der IPs des Styla-Büros: 90.187.20.193, 66.249.76.56, wenn der Zugang zu Ihrer Bühnen-Website aufgrund der IP beschränkt ist.
Link(s) zu Ihren Produkt-Feed-Dateien (Google Product Feed, .csv, .xml oder was auch immer Sie sonst verwenden) oder URLs Ihrer API-Endpunkte, von denen Styla Ihre Produktdaten beziehen kann:
Whitelisting von Styla-Produkt-API-IPs: 52.2.252.181, 52.44.96.7, wenn der Zugriff auf Ihre API-Endpunkte auf Basis der IP beschränkt ist,
API-Schlüssel, falls Ihre Produktdaten geschützt sind (dies ist die Standardoption bei: Magento, SalesForce CC, Hybris, OXID).
Umsetzung unseres Feedbacks, falls Teile der Integration nicht so funktionieren, wie sie sollen.
Wir werden Sie zu einem späteren Zeitpunkt aktiv danach fragen.