Welche Module bietet Styla an?
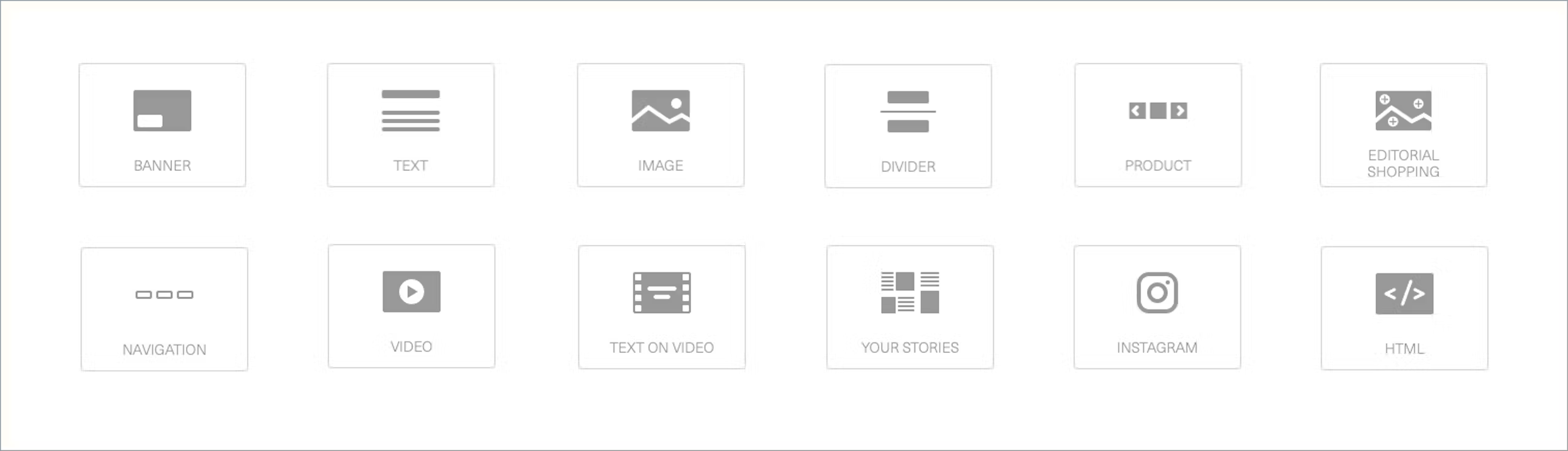
Die aufgeführten Module können im Editor verwendet werden. Weitere werden in Zukunft hinzugefügt oder auf Kundenwunsch von Blackbit entwickelt. Anmerkung: sollten Module nicht freigeschaltet sein, so können sie dazu gebucht werden

Banner:
Es ist wahrscheinlich das vielseitigste Modul mit Dutzenden von Variationen, die Sie mit seinen zahlreichen Einstellungen konfigurieren können.
besteht aus: Hintergrundbild, Titel, Textfeld, CTA-Button – und jedes davon ist optional,
Das Hintergrundbild kann automatisch oder manuell zugeschnitten werden, um mehrere Banner in einer Reihe auszurichten.
Für das Textelement kann ein Rich-Text-Editor mit zusätzlichen stylebaren Tags verwendet werden: drei Ebenen von Überschriften, geordnete Liste, ungeordnete Liste, Zitat, Link, stark, kursiv.
Text
Es besteht aus: Titel, Textfeld, CTA-Button – und jeder davon ist optional,
Für das Textelement kann ein Rich-Text-Editor mit zusätzlichen stylebaren Tags verwendet werden: drei Ebenen von Überschriften, geordnete Liste, ungeordnete Liste, Zitat, Link, stark, kursiv.
Image:
Es besteht aus: Hintergrundbild, Beschriftungstext, Link-URL,
Das Hintergrundbild kann automatisch oder manuell zugeschnitten werden, um mehrere Bilder in einer Reihe auszurichten.
Divider:
Wird verwendet, um verschiedene Inhaltsgruppen auf einer Seite zu trennen.
besteht standardmäßig aus Text und einer Linie in voller Breite, es können jedoch auch andere Eigenschaften wie Hintergründe hinzugefügt werden.
Product:
Wird verwendet, um Benutzer zu Produktseiten zu leiten oder Produkte direkt aus Styla-Inhalten in den Warenkorb zu legen.
gibt es in drei Varianten: Slider, Grid, Mosaik und ermöglicht mehrere Optionen, sodass auch bei mehreren Produktgruppen auf einer Seite jede davon anders aussehen kann,
Es besteht aus: Produktbild, Titel, Beschreibung, Kategorie, Marke, Preis, Link-URL, Schaltfläche „In den Warenkorb“ – alles abhängig von den Produktdaten, die Styla von Ihnen erhält,
Produktdaten stammen aus der Produktintegration mit Ihrem Shop. Wenn Sie dem Modul ein neues Produkt hinzufügen, können Sie nach Namen oder SKU suchen oder Produkte nach Kategorie filtern.
Produkte können auch manuell eingestellt werden.
Product Details
Es handelt sich um eine Variante des oben genannten Produktmoduls, bei der sich nur ein Produkt über die gesamte Modulbreite erstreckt.
Editorial Shopping:
dient der Kombination von Stimmungsbildern mit Produkten,
besteht aus einem Hintergrundbild und Hotspot-Schaltflächen, die beim Klicken/Tippen ein Overlay mit Produktdetails anzeigen,
Produktdaten stammen aus der Produktintegration mit Ihrem Shop. Wenn Sie dem Modul ein neues Produkt hinzufügen, können Sie nach Namen oder SKU suchen oder Produkte nach Kategorie filtern.
Produkte können auch manuell eingestellt werden.
Navigation:
eine Leiste mit Links in einer Flexbox, die je nach den von Ihnen gewählten Einstellungen horizontal oder vertikal ausgerichtet werden kann,
Es können vier Arten von Links eingestellt werden: extern, intern, relativ, zu einem anderen Modul,
Ankerlinks für jedes neue Modul werden automatisch erstellt.
Video:
Bettet Videos mit Playern basierend auf Links von YouTube und Vimeo ein.
Text on Video:
Eine Zusammenführung der Banner- und Videomodule, sodass Sie damit ein Banner mit einem Video im Hintergrund erstellen können.
Your Stories:
Zeigt einen Feed an, der aus Seiten besteht, die als Geschichten markiert sind.
kann so eingestellt werden, dass nur Geschichten mit einer bestimmten Kategorie oder einem bestimmten Tag und einer bestimmten Anzahl von Geschichten angezeigt werden.
können miteinander verknüpft werden, um ein Magazin zu erstellen,
Wenn Produkte zu einer Story hinzugefügt werden, werden sie im Feed angezeigt.
Instagram:
zeigt eine Reihe der neuesten Geschichten an, die aus dem Feed eines Instagram-Benutzers stammen.
Sie werden über die Instagram-API bezogen und Styla benötigt einen autorisierten API-Benutzer, um sie abzurufen.
HTML:
kann verwendet werden, um beliebige HTML-Inhalte zu rendern und ein benutzerdefiniertes CSS dafür bereitzustellen,
Inline-JavaScipt ist aus Sicherheitsgründen blockiert, aber Iframes mit JS können eingebettet werden.
Um externe interaktive Inhalte wie Karten oder Videos einzubinden, platzieren Sie Ihre Inhalte in einem Iframe und fügen Sie sie wie folgt in das Modul ein:
<iframe src="https://mywebsite.com/maypage" width="100%" height="1600px
Wie man sie benutzt:
- Ziehen Sie ein Modul per Drag-and-Drop auf eine Seitenzeile.
- Sie können bis zu drei Module pro Reihe haben und diese in zwei oder drei gleiche Teile oder 1/3 und 2/3 unterteilen.
- Sie können auch zusätzliche Eigenschaften pro Layoutzeile festlegen: Rand darüber, Ausrichtung für Module darin, Innenabstand und Zeilenbreite.
- Füllen Sie Ihr Modul mit Inhalten: Text, Bilder, Links, Produkte, Videos, HTML-Code.
- Sie können Module duplizieren und auf einer Seite neu anordnen.
- Sie können ein Modul so einstellen, dass es auf dem Desktop oder Mobilgerät ausgeblendet wird, und auf einem davon sein Erscheinungsb